
Module in Magento 2
Modules and themes are the units of customization in Magento. Themes strongly influence user experience and storefront appearance, while Modules provide business features, with supporting logic. Basically, a module is a logical group – that is, a directory containing blocks, controllers, helpers and models that are related to a specific business feature. Or simply we can say, we use a module to implement a new functionality.
Simple Helloworld Module
In Magento 2, modules will be in app/code directory of our Magento installation, with this format: app/code/Vendorname/Modulename. Now let us follow these steps to create a simple module which works on Magento 2 that displays text ‘Hello World’.
- Step 1: Create a folder for Hello World module
- Step 2: Create etc/module.xml file
- Step 3: Create registration.php file
- Step 4: Enable the module
Step 1: Create a folder for Hello World module
Name of the module is defined as Vendorname_Modulename. First part is the name of the vendor folder and last part is the name of the module folder.
So, create a folder inside app/code and name it as Code5fixer and inside Code5fixer folder, create another folder and name it as Helloworld
Step 2: Create etc/module.xml file
Next step is to create etc folder inside Helloworld folder and add module.xml file inside etc folder.
The contents of module.xml file will be:
module.xml
<!--?xml version="1.0"?-->
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:nonamespaceschemalocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Code5fixer_Helloworld" setup_version="1.0.0">
</module>
</config>
Step 3: Create registration.php file
Next step is to create registration.php inside our module folder.
The contents of registration.php file will be:
registration.php
<?php
\Magento\Framework\Component\ComponentRegistrar::register(\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Code5fixer_Helloworld',
__DIR__
);
Step 4: Enable the module
Now, we shall enable this module in this step
Run the command in command prompt as:
php bin/magento module:statusYou should see:
List of disabled modules: Code5fixer_Helloworld
To enable the module right now, run the command given below:
php bin/magento module:enable Code5fixer_HelloworldYour module should be enabled now.
We need to upgrade our database.To do that, run setup:upgrade from the Magento root directory.
The command to upgrade is:
php bin/magento setup:upgradeFollowing the above command, let us also rum static-content:deploy command.
php bin/magento setup:static-content:deploy -fNow, we shall create a Controller to test Helloworld module and display the text ‘Hello World’.
To make a Controller to work, we need routes.xml file inside frontend folder of the etc folder.
The contents of routes.xml file will be:
routes.xml
<?xml version="1.0" ?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:App/etc/routes.xsd">
<router id="standard">
<route frontName="helloworld" id="helloworld">
<module name="Code5fixer_Helloworld"/>
</route>
</router>
</config>
Next, we have to define an action to perform, when the particular URL is called.
Let us create a folder inside Helloworld folder and name it as Controller. Then, create a folder inside Controller folder and name it as Index.
Now, create Test.php file inside Index folder.
The contents of Test.php file will be:
Test.php
<?php
namespace Code5fixer\Helloworld\Controller\Index;
class Test extends \Magento\Framework\App\Action\Action
{
protected $_pageFactory;
public function __construct(
\Magento\Framework\App\Action\Context $context,
\Magento\Framework\View\Result\PageFactory $pageFactory)
{
$this->_pageFactory = $pageFactory;
return parent::__construct($context);
}
public function execute()
{
echo "Hello World";
exit;
}
}
After completing above steps, it is a must to run
php bin/magento cache:flush command, to check for the result.
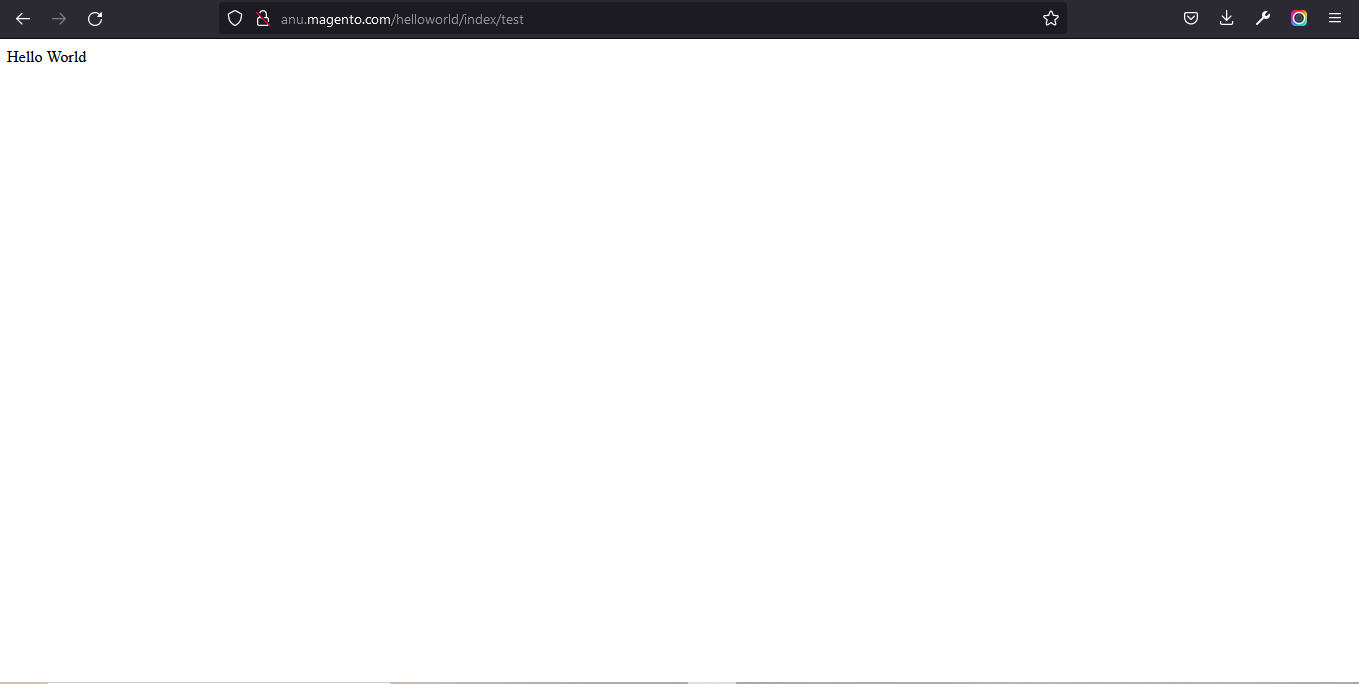
Open the below URL in your browser
And now,the text ‘Hello World’ should be displayed in your browser as shown below.

You could also download the above module here
After downloading this module:
- Extract the downloaded zip file
- Paste the extracted Code5fixer folder into /app/code/ folder in your magento root directory.
- Run all the necessary 5 commands and check for output.
This module is developed using Magento ver. 2.4.3-p1 version. But if you try this in older or newer versions, it may give some errors.
You could also refer to this demo video for better understanding
We hope our guide would be very useful for you. If you have any questions, feel free to reach us anytime by leaving a comment below.
Check out our new blogs here
